
Junwoo
2025-03-12 13:49:32
비하인드
비디오스튜로 광고 영상 만들기 (비하인드)
🤔
비디오스튜로 광고 영상 만들기 (비하인드)
비디오스튜 글로벌 채널에 게시하기 위한 영어 버전 광고 영상을 직접 만든 후기를 공유하고자 합니다.튜토리얼이라고 하기 보다는 작업 과정에서의 팁들을 공유하기 위한 글인만큼 비하인드 섹션에 게시합니다.완성된 광고 동영상사용한 솔루션들메인 영상 편집: 비디오스튜화면 녹화: ScreenFlo...

🤔
AI와 창의성의 균형을 찾아서
자동화와 창의성 사이에서지난 1년간 비디오스튜는 동영상 편집 솔루션이라면 꼭 갖춰야할 '필수 편집 기능'을 완성하는데 집중했습니다.이 과정 속에서 어려웠던 점은 기능을 개발하는 것 그 자체는 아니었습니다. 항상 도전을 받아왔던 질문은 "AI의 효율성과 편집자의 창의적 자유를 어떻게 조화...

🤔
사용자 경험을 고려한 디도스 방어 with AWS WAF
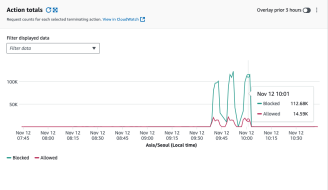
웹사이트를 운영하다보면 비정상적인 트래픽의 공격은 늘 있는 일입니다. 더군다나 글로벌 서비스를 지향하게 되면, 도메인 자체가 더더욱 많이 노출되기 때문에 그에 상응하여 공격의 대상이 될 확률도 높아집니다.안전한 웹사이트 운영을 위하여 비디오스튜는 AWS에서 제공하는 WAF를 사용하고 있...

🤔
글로벌버전 웹사이트 개발 with GPT & Copilot
웹사이트를 개발하다보면 자국어만을 기준으로 할 수도 있지만, 특히나 글로벌로 판매가 가능한 SaaS 서비스라면 무언가 아쉬운 느낌이 듭니다. 그렇다고 거창하게 글로벌을 노리고 제작하기에는 생각보다 품이 많이 들어 부담스럽습니다. 저희팀은 아래와 같은 우리만의 방법으로 부담없이 모국어로 ...

🤔
모든 TTS 엔진에서 한국어를 제대로 읽게하기 위한 UX 디테일
비디오스튜에는 다양한 AI 보이스들이 탑재되어 있습니다. Google Wavenet, Amazon Polly, KT AI Voice, Naver Clova, Azure, ElevenLabs까지…그렇다보니 자연스레 파생되는 이슈는 다들 학습된 모델이 달라서 똑같은 문장이 주어져도 읽는 방...

🤔
스타트업의 마케터의 GPT 실무활용법 (GPT라고 말했지만, 실제로는 클로드만 썼음)
안녕하세요, 비디오스튜의 Jun입니다.요즘은 비하인드 포스팅을 많이 쓰고 있는데요. 이번 포스팅에서는 제가 스타트업의 비개발자로서 각종 AI 기술들을 어떻게 쓰고 있는지 한번 정리해보는 포스팅입니다.비개발자라고 표현을 한 이유는 기획, 마케팅, 운영, CS, 경영지원 등등 정말 개발 빼...

🤔
비디오스튜: 당신의 메시지를 영상으로, 생각한 그대로
안녕하세요, 비디오스튜의 Jun입니다. 오늘은 우리가 어떻게 비디오스튜를 만들게 되었는지, 그리고 왜 이런 방식으로 만들었는지에 대해 이야기해보려 합니다. 어찌보면 저희의 브랜딩 혹은 방향성이라고 할까요?우리의 여정: 카드뉴스에서 동영상까지우리 회사는 카드뉴스 제작 툴로 시작해 마케터들...

🤔
SaaS 스타트업의 오픈채팅을 통한 바이럴 마케팅 고군분투기
시작하며대부분의 스타트업은 돈이 없죠. 특히 마케팅에 쓸 돈은 더 없습니다! (더 아끼게 됩니다.) 그래서 일까요, 스타트업의 무료 마케팅 방법은 항상 좋은 포스팅 주제가 되죠.저희도 다르지 않았습니다. 비디오스튜가 어느정도 윤곽을 드러내고 베타 서비스가 가능해졌던 2022년 말부터 저...

비디오스튜 글로벌 채널에 게시하기 위한 영어 버전 광고 영상을 직접 만든 후기를 공유하고자 합니다.
튜토리얼이라고 하기 보다는 작업 과정에서의 팁들을 공유하기 위한 글인만큼 비하인드 섹션에 게시합니다.
완성된 광고 동영상
사용한 솔루션들
동영상 편집에 사용될 요소들 미리 준비하기
총 11 슬라이드로 구성된 단순한 형태로 약 40초 길이의 광고 영상을 만들었습니다. 비디오스튜를 사용하는 화면을 녹화하고, 광고 영상에 필요한 동영상 클립을 생성하는 시간까지 포함하면 반나절은 걸린 것 같네요.
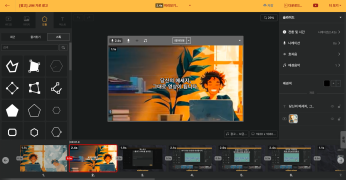
(여전히 비디오스튜가 갈 길이 멀다는 생각입니다…)물론, 프리미어나 캡컷을 썼다면 이정도 시간으로는 어림도 없었겠죠.< 프로젝트 편집화면 >
픽사 스타일의 캐릭터와 채팅 버블 애셋 생성하기
영상 초반부 및 마지막에 사용된 일하고 있는 남자 영상은 KlingAI를 통해 생성했습니다. KlingAI에서는 맨땅에서 비디오 생성을 요청할 수도 있지만, 레퍼런스 이미지는 넣고 이미지에 프롬프트를 더해 내가 원하는 움직임을 만들 수 있습니다.
미드저니로 레퍼런스 이미지 만들기
< 미드저니 웹 버전 >
영상 초반부에 유튜브 쇼츠 제작 요청을 받고 절망하는 남성이 등장하는데요. 우선 미드저니에서 레퍼런스 이미지를 제작했습니다. 사용된 프롬프트는 다음과 같습니다.
이 프롬프트 역시 GPT를 통해서 생성을 했습니다. GPT에서 미드저니에서 이미지 생성을 위한 프롬프트를 만들라고 요청하면서, 전반적인 상황만 언급하면 되죠.
KlingAI에서 동영상 클립 생성하기
이제 만들어진 영상을 들고 KlingAI로 갑니다. Sora, Runway를 모두 적극적으로 사용해보았는데 개인적으로는 KlingAI가 가장에 마음에 들더군요.
Image to Video 탭에서 Frames를 선택을 하고, 여기에 레퍼런스 이미지를 넣어줍니다. 그 뒤에 이 이미지가 움직이게 될 때의 액션들을 묘사하는 프롬프트를 추가해주면 됩니다.
이 때도 GPT를 사용해서 열심히 일을 하다가 절망하는 듯한 제스쳐를 취하는 모습의 동영상 생성 프롬프트를 만들어달라고 부탁했습니다. 사용된 프롬프트는 아래와 같습니다.
그리고 이 동영상 클립의 남성은 마지막에 한번 더 등장하는데요. 이때는 비디오스튜를 통해 영상 편집을 빠르게 마치고 편안한 표정을 짓는 제스쳐를 취하죠.
동영상 클립들의 일관성을 위해 똑같은 레퍼런스 이미지를 사용했고, 이때는 아래와 같은 프롬프트를 넣었습니다.
또한 5초의 길이로 생성하는 경우 딱 원하는 제스쳐를 잘라서 사용하기 힘들 수 있기 때문에 일단 10초의 길이로 생성을 했죠.
이렇게 되면 추후에 영상 편집 시 나레이션 목소리에 맞춰 적절한 구간을 선택하기 수월해집니다.
채팅 버블 만들기
영상 초반부를 보면 아이폰 채팅 버블이 올라오는 장면이 있습니다. 아직 비디오스튜에서는 이런 스마트 도형 기능이 없다보니, 어떻게 만들지 고민하다가 Figma의 플러그인을 사용해보기로 했습니다.
< Figma에서 플러그인 검색 >
디자이너가 아니다보니 Figma를 적극적으로 사용할 일을 많이 없었는데, 이런 도형 요소들이 많아서 쉽게 채팅 버블을 만들 수 있었지요.
이렇게 미리 도형 요소들을 준비하고 메세지 길이에 따라 반응형으로 조절되는 기능은 비디오스튜도 빠르게 도입을 해야할 것 같습니다.
비디오스튜 활용장면을 녹화
중간부터는 실제 비디오스튜 활용 장면들이 보여지는데요. 이건 Mac에서 사용할 수 있는 소프트웨어인 ScreenFlow를 활용했습니다.
화면 녹화 솔루션들이야 무엇을 써도 상관이 없겠으나 저는 예전부터 ScreenFlow를 써왔습니다. 화면은 복잡해보이지만 어차피 화면 레코드만 하고 MP4로 추출만하면 되서 크게 어려움은 없습니다. 중간 중간 구간을 나눠서 속도가 느린 부분은 좀 빠르게 편집도 해주면 좋고요.
여기까지 작업하면 이제 영상 편집을 위해 필요한 리소스들은 모두 마련되었습니다. 이제 이 모든 요소들을 들고 비디오스튜로 가서 영상을 완성하면 되죠.
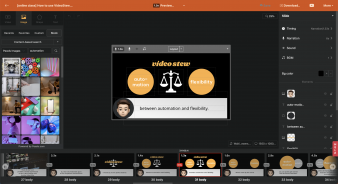
비디오스튜로 광고 영상 편집 마무리하기
영상은 크게 세 파트로 나누어 생각해볼 수 있어요. 각 파트를 작업할 때의 팁들을 공유해보도록 할께요.
채팅 버블이 팝업되는 효과 구현
비디오스튜의 장점은 각각의 슬라이드에 원하는 요소들을 넣으면 알아서 쭉 자연스럽게 이어지는 영상으로 만들어준다는 점입니다. (오토 애니메이션 기능)
그래서 첫 슬라이드에는 배경 영상만 넣고 다음 슬라이드부터 채팅 버블 이미지를 하나씩 넣어주었죠. 각 요소들에 확대되면서 나타나는 애니메이션 효과만 적용해주면 됩니다.
아참 각 슬라이드별로 아이폰 채팅 사운드 효과음도 넣어주니 더 그럴싸한 결과가 만들어진 것 같아요.
나레이션이 나올 때 영상을 멈추고 회색 톤으로 바꾸기
이제 AI보이스가 화면에 있는 글을 읽으면서, 화면을 회색 톤으로 변경해줬어요. 또한 딱 장면이 멈출 수 있도록 마지막 클립 부분을 0.1초 길이로 트림해서 1번만 반복되도록 했죠. (무한 반복이 기본 설정이라 이렇게 변경하면 0.1초만 재생되고 마지막 썸네일에서 멈춰있게 됩니다.)
회색 톤으로 화면 색을 변경하는 것은 [모양 및 위치] 기능을 통해서 색감이나 여러가지 상세 설정을 변경할 수 있습니다.
AI보이스가 좀더 자연스럽게 발화할 수 있도록 튜닝
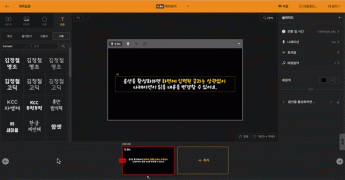
아참, 이 파트에는 약간의 트릭이 숨어 있어요. 아래 이미지의 글을 AI보이스가 읽는데 자연스럽지가 않더라고요. 그래서 화면 밖의 영역에 실제 읽을 대사를 넣고 화면 속에 있는 텍스트 박스는 [AI보이스로 읽기]를 비활성화했습니다.
AI보이스에 맞춰 영상 길이를 조절하기
이제 비디오스튜의 장점들을 언급할 차례입니다. 여기서는 총 3개의 나레이션의 등장하게 되는데요. 일단 트림 기능을 활용해 스크린캐스트를 세 파트로 나눠주었어요.
그 뒤 각 슬라이드별로 할 말을 화면 밖에 적어두었죠. 이렇게 되면 AI보이스의 재생시간과 영상의 재생시간이 불일치하는 문제가 발생하는데요.
영상의 속도를 조절해주면서 설명이 다 끝나고 약 1초정도 후 영상도 모두 재생이 끝나도록 하니, 적절해보였습니다.
이 부분은 타임라인 기반 에디터를 쓸 때도 항상 고민이 되는 부분이에요. 나레이션에 영상을 맞춰야 할지, 영상에 나레이션을 맞춰야 할지를 결정하는 부분인데요. 저는 대부분 할 말을 정해두고, 이 말에 보여질 비주얼 요소들을 맞추는 식으로 편집을 합니다.
위 스크린샷에서 보면 영상의 재생속도를 216%까지 올려서 영상 길이를 7.5초로 당긴 것이죠.
CTA 파트 마무리 편집하기
이 파트에서는 KlingAI를 통해 만든 또 다른 애셋을 넣어주었어요. 그 뒤 마지막 CTA 메세지와 로고를 보여주는 흐름으로 총 세 개의 슬라이드를 사용했는데요.
화면 상에는 세 줄의 메세지가 있지만 애니메이션 등장효과때문에 실제로는 한 줄씩 노출되게 됩니다. 그런데 노출되는 타이밍과 소리의 싱크가 잘 안맞는 부분이 생겨서 “>>”와 같은 특수기호를 사용해 노출되는 타이밍을 수동으로 조정해주었습니다.
고급 기능이긴 한데, 이렇게 하면 슬라이드를 적게 쓰고도 원하는 결과를 만들어낼 수 있죠.
결론
이번에 여러 솔루션들을 섞어서 만들어본 광고 영상 제작 프로세스를 한 마디로 정리하면 재밌었습니다.
물론 초반에 생성형 AI를 통해 이미지나 영상 클립을 만들어낼 때는 원하는 느낌이 빠르게 만들어지지 않아 지루한 반복의 시간이 있었죠. 미드저니나 KlingAI는 아직까지 저에게 많은 인내를 요구하고 있었습니다.
하지만 이렇게 준비된 클립들을 비디오스튜로 가져와서 한번에 요리하는 과정은 “재밌다”는 표현이 매우 적절한 것 같습니다.
또한 Figma에서 다양한 그래픽 에셋들을 빠르게 만들 수 있다는 것이 아주 마음에 들었어요. 요소별로 쉽게 고화질 PNG로 추출할 수 있기 때문에, 비디오스튜와 궁합이 좋은 것 같습니다.
< Figma로 제작해서 임포트한 크롬 브라우저 상단 바 >
비디오스튜에 자체적으로 연동되어 있는 ElevenLabs의 AI보이스부터 BGM, 효과음, 스톡 라이브러리와 함께 생성형 AI 기술들을 적절히 응용한다면 재밌는 영상 편집 워크플로우를 설계할 수 있을 것으로 보입니다.
직접 영상 편집을 하면서 좀더 발전시키고 싶은 부분들도 캐치할 수 있었습니다. 그나저나 스마트 도형 기능은 빨리 개선을 해야겠습니다…