
Junwoo
2025-03-12 13:49:32
Behind
Create Advertisements with Videostew (Behind the Scenes)
📖
Instantly Transform Real Estate Listings into Promotional Videos
If you're a real estate agent creating promotional posts for properties on Naver Blog, why not easily manage a YouTube channel too with this method?With Videost...

🗞️
[Update] Script Generation Feature Enhanced with GPT-4.1 Model
All script generation features have been powered by the GPT-4.1 model.Starting with an idea or a website URL is the best way to experience its performance.Espec...
![[Update] Script Generation Feature Enhanced with GPT-4.1 Model](https://cdn.videostew.com/files/thumb/2b63a9fbd-7q7ie4u60)
🗞️
[Update] Text Timing Just Got More Precise 🎯
When you break lines while entering a text script within a slide, the text appears in sync with the timing.We've significantly improved the accuracy of the text...
![[Update] Text Timing Just Got More Precise 🎯](https://cdn.videostew.com/files/thumb/0ca23a4b3-7q4153b3m)
📖
How to Automatically Convert News Articles into Short-form Videos: A Guide to Using Videostew
Why Media Outlets are Diving into Short-form VideosRecent statistics reveal that videos under a minute are gaining explosive attention on social media and mobil...

🎓
5 Types of Instagram Reels Small Commerce Businesses Should Try Right Now
Instagram Reels have become an essential marketing channel for commerce marketers, not just an option. In fact, according to Meta's announcement in the second q...

🗞️
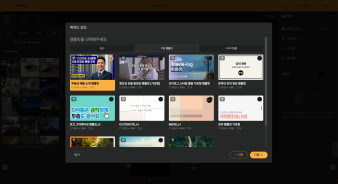
[Update] Smarter Wizard Mode (Text-to-Video)
We’ve been continuously enhancing the flow of Wizard Mode recently, and it’s been quite the magical journey! 🧙♂️✨Now, when you pick a template and start editin...
![[Update] Smarter Wizard Mode (Text-to-Video)](https://cdn.videostew.com/files/thumb/4e20d3bb6-7pt7iq9vf)
🤔
Create Advertisements with Videostew (Behind the Scenes)
I'd like to share my experience of creating an English version of an advertisement video for posting on the Videostew Global channel. 🎥✨Rather than a tutorial, ...

🎓
Factors to Consider When Choosing an AI Video Editor (2025)
Recently, AI video editors have become a hot topic in the video editing industry. There's a surge of automated video editing software that promises to create st...

I'd like to share my experience of creating an English version of an advertisement video for posting on the Videostew Global channel. 🎥✨
Rather than a tutorial, this post is about sharing tips from the process, so it's placed in the behind-the-scenes section. 🛠️🎬
The Completed Advertisement Video
Solutions Used
Preparing Elements for Video Editing
I created a simple 40-second advertisement video composed of 11 slides. Including the time spent recording the Videostew interface and generating the necessary video clips for the ad, it took about half a day.
(I still think Videostew has a long way to go...)Of course, if I had used Premiere or CapCut, it would have taken much longer.< Project Editing Screen >
Creating Pixar-Style Character and Chat Bubble Assets
The video of a working man used at the beginning and end of the video was generated through KlingAI. With KlingAI, you can request video creation from scratch, but by adding prompts to a reference image, you can create the desired movements.
Creating Reference Images with Midjourney
< Midjourney Web Version >
At the beginning of the video, there's a man appearing quite disheartened after being asked to create a YouTube Shorts. First, we crafted a reference image using Midjourney. The prompt used was as follows.
This prompt was also generated via GPT. You just need to mention the overall situation when asking GPT to create a prompt for image generation in Midjourney.
Creating Video Clips with KlingAI
Now, with the video in hand, we head over to KlingAI. I've actively used both Sora and Runway, but personally, KlingAI has won my heart.
In the Image to Video tab, select Frames and insert the reference image. Then, add prompts describing the actions as this image comes to life.
At this point, I asked GPT to create a video generation prompt showing a person looking like they're working hard and feeling a bit hopeless. The prompt used is below.
The man in this video clip makes a final appearance, where he quickly finishes editing the video through Videostew and makes a relaxed gesture.
To maintain consistency across video clips, the same reference image was used, and the following prompt was applied this time.
Also, since creating a 5-second video might make it tricky to capture the exact gesture you want, we initially created a 10-second clip.
This approach makes it easier to choose the appropriate section later during video editing to match the narration voice.
Creating Chat Bubbles
At the beginning of the video, you can see iPhone chat bubbles popping up. Since Videostew doesn't have such smart shape features yet, I decided to try using a Figma plugin to figure out how to make them.
< Searching for plugins in Figma >
As I'm not a designer, I haven't had many opportunities to use Figma extensively, but it has so many shape elements that creating chat bubbles was a breeze.
With these pre-prepared shape elements and a feature that adjusts responsively to message length, it seems like Videostew should quickly adopt something similar.
Recording Videostew in Action
From the middle, you can see actual scenes of Videostew in action. I used ScreenFlow, software available on Mac, to do this.
While any screen recording solution would work, I've been using ScreenFlow for a long time. The interface might look complex, but since you just need to record the screen and export it as an MP4, it's not too difficult. It helps to divide the segments and speed up the slower parts during editing.
Once you complete these tasks, you'll have all the resources needed for video editing. Now, just take all these elements to Videostew and complete your video.
Finishing Your Ad Video with Videostew
You can think of the video in three main parts. Let me share some tips for working on each part.
Implementing a Chat Bubble Pop-up Effect
The advantage of Videostew is that it creates a seamless video by simply adding desired elements to each slide. (Auto Animation Feature)
So, I just added a background video to the first slide and then added a chat bubble image to each subsequent slide. You just need to apply the animation effect that makes each element appear with a zoom-in effect.
Oh, and adding the iPhone chat sound effects to each slide made it look even more convincing.
Pausing the Video and Changing to Gray Tone during Narration
Now, as the AI voice reads the text on the screen, I changed the screen to a gray tone. Also, to make the scene pause, I trimmed the last clip to a 0.1-second length and set it to repeat once. (Since infinite repeat is the default setting, changing it like this makes it play for 0.1 seconds and then freeze on the last thumbnail.)
Changing the screen to a gray tone can be done through the [Appearance and Position] feature, where you can adjust the color scheme and various detailed settings.
Tuning AI Voices for More Natural Speech
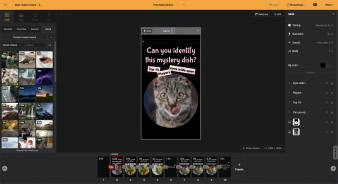
Oh, there's a little trick in this part. The text in the image below didn't sound natural when read by the AI voice. So, I placed the actual script off-screen and disabled the [Read by AI Voice] option for the on-screen text box.
Adjusting Video Length to Match AI Voice
Now it's time to highlight some advantages of Videostew. Here, we feature a total of three narrations. First, I used the trim function to divide the screencast into three parts.
Then, I noted down what to say for each slide off-screen. This can lead to a mismatch between the AI voice's playtime and the video's playtime.
By adjusting the video speed so that it finishes about a second after the narration, everything synced perfectly.
This is always a consideration when using timeline-based editors: whether to match the visuals to the narration or the narration to the visuals. I usually decide what to say first, then align the visual elements accordingly.
As you can see in the screenshot above, I increased the video playback speed to 216% to compress the video length to 7.5 seconds.
Finishing Touches on the CTA Section
In this section, we added another asset created through KlingAI. We used a total of three slides, ending with the final CTA message and the logo.
There are three lines of messages on the screen, but due to the animation effects, they actually appear one line at a time. However, the timing of their appearance and the sync with the sound was off, so I used special symbols like “>>” to manually adjust the timing of their appearance.
It's an advanced feature, but it allows you to achieve the desired results with fewer slides.
Conclusion
Summing up the ad video creation process, which involved mixing various solutions, in one word: it was fun.
Of course, in the beginning, when creating images or video clips through generative AI, it was a bit tedious as the desired feel wasn’t quickly achieved. Midjourney and KlingAI still require a lot of patience from me.
However, the process of bringing these prepared clips into Videostew and cooking them up all at once can be aptly described as "fun."
Also, I loved how quickly I could create various graphic assets in Figma. It's great that you can easily export each element as high-quality PNGs, making it a perfect match for Videostew.
< Chrome browser top bar created in Figma and imported >
By cleverly integrating ElevenLabs' AI voice, BGM, sound effects, and stock libraries, which are seamlessly connected to Videostewe, along with generative AI technologies, you can design an engaging video editing workflow. 🎥✨
While editing videos myself, I was able to pinpoint areas for further development. By the way, we really need to enhance the smart shapes feature soon... 🤔