Guide
Image Element
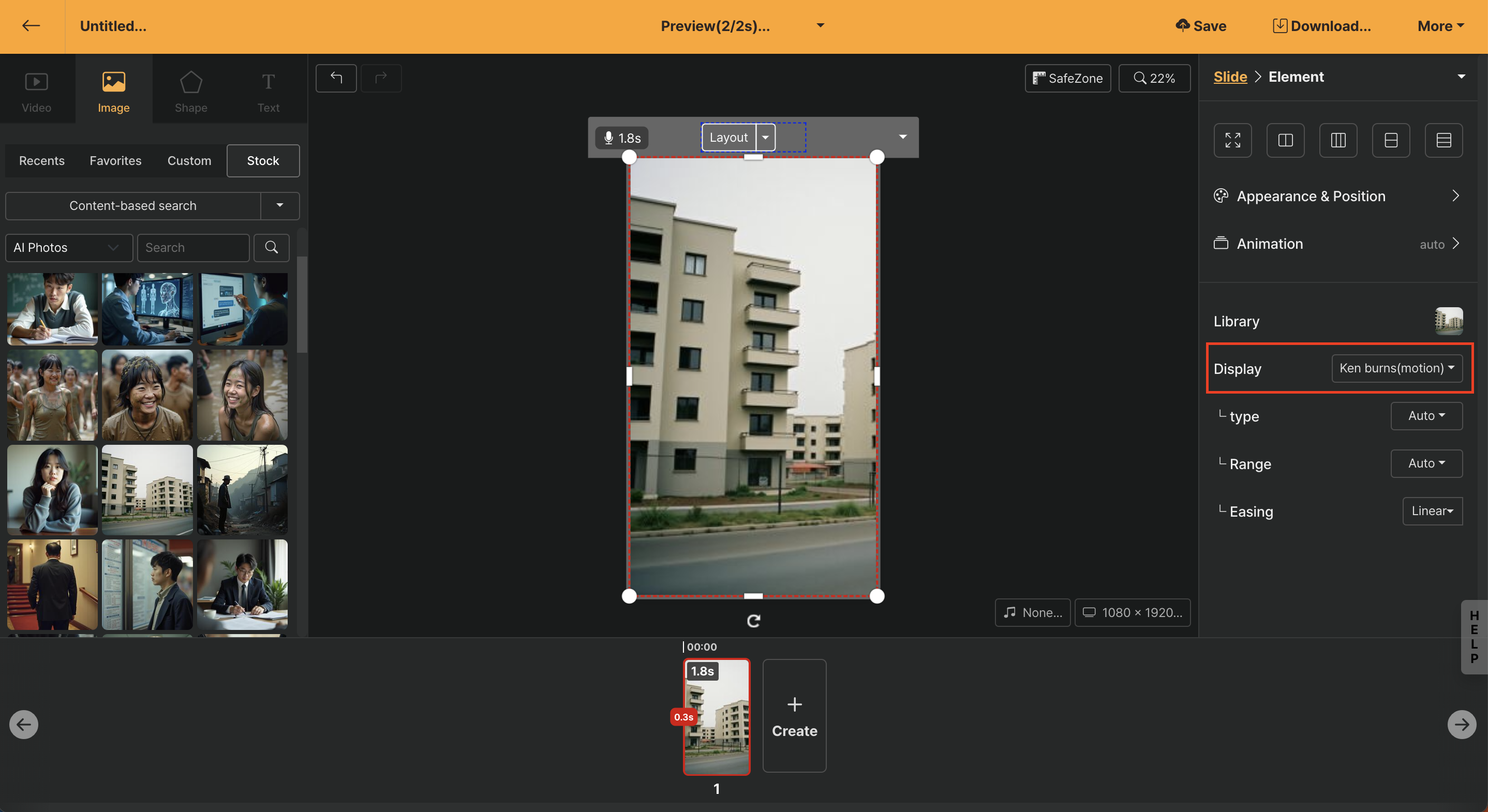
Internal display
You can set how elements appear on the screen.
- Zoom: Applies zoom-in/out and other motion effects to the image.
- Fit to screen: Displays the image to fit exactly within the set size.
- Fill & Align: Ensures the entire image area is visible within the set size.
- Original ratio: Changes the selection window size to match the image's original dimensions.
Kenbun(Movement)

This feature allows you to automatically apply motion animation according to the characteristics of the image elements. The [Automatic] option is basic, and depending on the need, you can double-click the image to directly determine the effect of enlargement or movement, such as pan or zoom in/out.
Type
| Menu | Description |
|---|---|
| Automatic | Automatically applies appropriate Kenbun effects based on the image ratio or the extent to which the user has enlarged the image. |
| Expand | When you enlarge a certain area with the image expansion function, the specified area is expanded as the slide is regenerated. |
| Shrink | When you enlarge a certain area with the image expansion function, an animation that shrinks a certain part according to the moving range is created. |
| To the left | Applies a panning effect that slowly moves the image to the left. |
| To the right | Applies a panning effect that slowly moves the image to the right. |
| Upward | Applies a panning effect that slowly moves the image upward. |
| Downward | Applies a panning effect that slowly moves the image downward. |
Movement Range
The [Automatic] option is the default and you can finely adjust the moving range.
Zoom
This menu allows you to fine-tune animations when images are panned or enlarged/shrunk. You can specify movements separately from the overall project-applied [Ease (movement effect)]. In the case of Kenbun effects, the default setting linear works best.
Slowly expand(deprecated)
The fixed image is gradually enlarged, filling the set size. (Some areas may be cropped depending on the original size of the image.)
Fill Display
The image is displayed to fill the specified container (red outline). (Some areas may be cropped depending on the original size of the image, and you can adjust the position or enlarge the image by double-clicking it.)
Fit to Match
The original size of the image is adjusted to fit the specified container (red outline).
Original Ratio
Ignore the existing settings and change the container (red outline) size to the original size of the image.