Guide
Follow along with animation video production
If you have come this far, I assume you have become familiar with the basic usage of Videostew. This time, let's learn about how to create an animated video, which can be considered the flower of Videostew.
Videostew provides an [Auto Animation] feature similar to PowerPoint's motion effects. It automatically creates animations if it finds identical elements across slides that have changed in size or position.
< Easy Animated Content Creation >
When using the actual Auto Animation, many of you will use it along with AI voice. In this tutorial, we will show you how to easily utilize Auto Animation with narration.
Why not watch the video below first, and then follow the steps outlined in the guide?
Placing elements on the slide
First, prepare the necessary elements. In this guide, we used images provided by freepik. After preparing mountain and hiker images as PNG files, upload them to the user library with drag and drop. In the case of a background element, search for "sky" in the image library to find and insert an appropriate image.
< Insert transparent PNG images and freely position them >
This way, the first slide has been embedded with a total of three elements: a sky image, a mountain vector image, and a mountaineer vector image. And now the most important task remains.
The most important thing on the first slide is to manually change the slide duration to 0.1 seconds. I will explain the reason in the next step. Shall we move on to the next slide?
Creating a Climbing Part
Click the "+ Add" button in the lower slide navigation to add a slide. Then, let's position the mountaineer at the top of the mountain.
Next, choose an appropriate font and add it to the slide after selecting it, saying "Here's a man climbing the mountain." Also, adjust the slide time to match the narration length and select "Narration > AI Voice" to assign the appropriate voice.
< Create animations by changing the position of elements between slides >
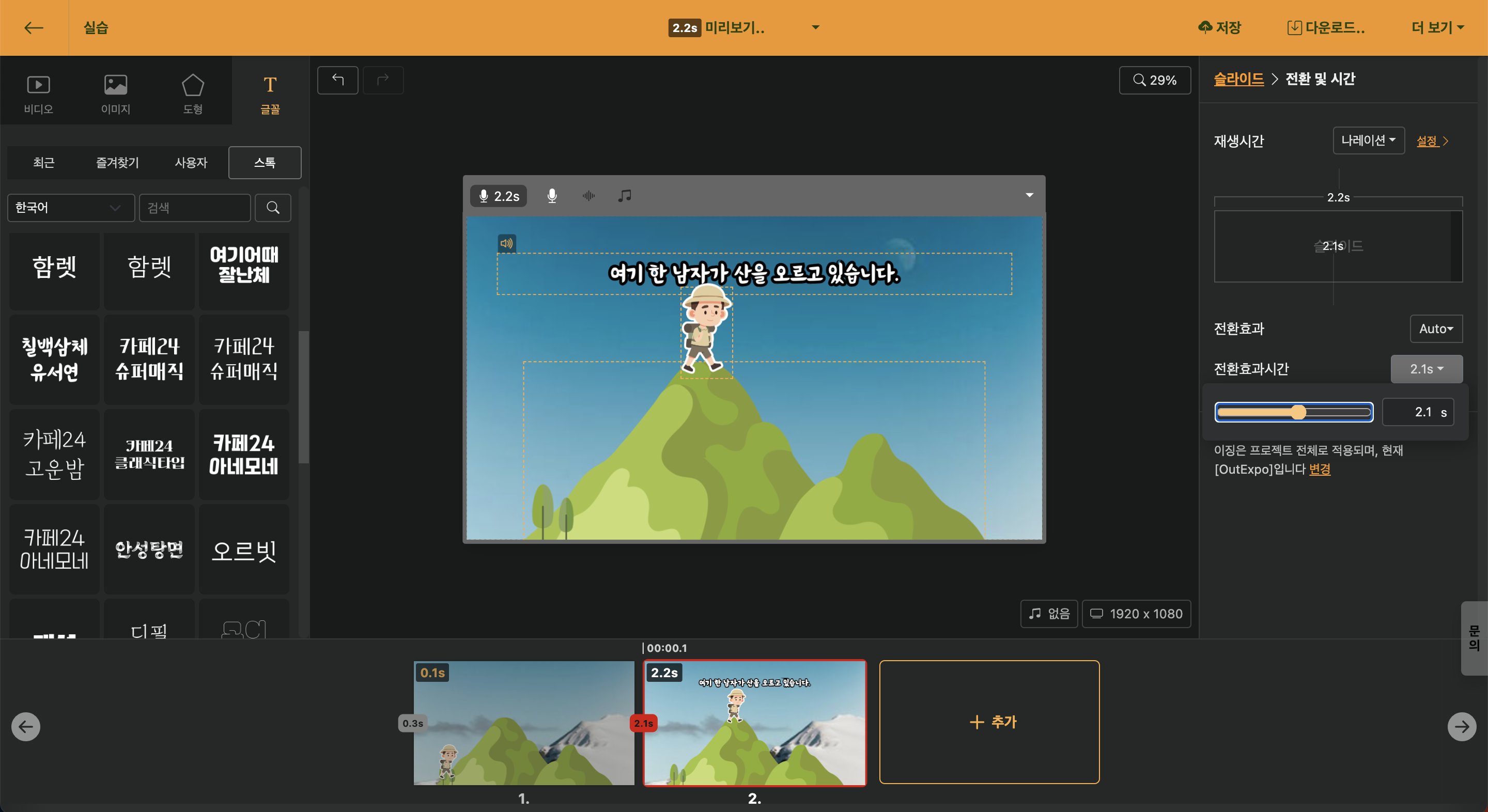
If you preview it here, you will see that the mountaineer quickly reaches the top of the mountain. Precisely, it arrives at the summit in just 0.3 seconds. The reason is the [Transition Duration]. [Transition Duration] is the duration it takes for the animation to activate. Simply put, if you change the [Transition Duration] to 2.2 seconds, the animation will move slowly towards the mountain summit over the course of the narration.

< Adjust the Transition Duration to match the length of the narration >
If you feel like the speed is stuck as you climb the mountain, you are correct. Videostew provides the [Ease (motion effect)] feature that can change the speed of the animation. To create an animation that climbs slowly to the top, please select the “Linear” option among the Ease options.
Creating a Slide of Mountain Summit
Now, in the next slide, we will create a part where the narration says, “And then the man...”. Just copy another slide, and replace the text, and you are good to go. Please note that if the Transition Duration of the slide is copied and exceeds 2 seconds, it is advisable to adjust it to around 0.3 seconds.
Oh dear, to prevent moving too quickly to the next slide after finishing the narration, we will insert about 0.5 seconds of 'silence after end' in the narration options. By doing so, the slide will linger for the set amount of time after the narration ends before moving on to the next slide.
Creating a Descending Part
Now let's create a slide where the mountain climber descends normally. Also, copy the previous slide and move the position of the climber. Then change the text to 'Safely descended the mountain.'
And for more fun, let's add a laughing sound effect. It's good to have a laugh sound after all the narration is over, so copy another slide and this time leave out the narration and just insert the sound effect. Find the appropriate sound effect in the sound effect library and adjust the duration of the slide accordingly.
< Insert sound effect after narration >
Once you have completed all the work, please preview it to confirm that it has been implemented as desired, and then rendering and downloading will complete the process.