Guide
애니메이션 동영상 제작 따라하기
여기까지 오셨다면 이제 비디오스튜의 기본적인 사용방법은 모두 익숙해지셨을 것이라 생각됩니다. 이번에는 비디오스튜의 꽃이라고 할 수 있는 애니메이션 동영상을 만드는 방법에 대해 알아보도록 할께요.
비디오스튜는 파워포인트의 모핑 효과처럼 [오토 애니메이션] 기능을 제공하고 있어요. 슬라이드 별로 동일한 요소들을 찾아서 사이즈가 변하거나 위치가 변했다면 자동적으로 애니메이션을 만들어주는 기능이죠.
< 간단히 애니메이션 콘텐츠 만들기 >
실제 오토 애니메이션을 사용할 때에는 AI보이스와 함께 사용하시는 경우가 많으실꺼에요. 이 튜토리얼에서는 나레이션과 함께 오토 애니메이션을 쉽게 활용할 수 있는 방법을 안내드릴께요.
먼저 아래 영상을 보시고, 아래 안내에 맞춰 단계별로 따라해보실까요?
슬라이드에 요소들을 배치하기
먼저 필요한 요소들을 준비해주세요. 이 가이드에서는 freepik에서 제공하는 이미지들을 사용했습니다. 산 그리고 등산객 이미지를 PNG 파일로 준비한 뒤 드래그 앤 드롭으로 사용자 라이브러리에 업로드 해주세요. 배경 요소의 경우 이미지 라이브러리에서 “하늘”로 검색해서 적당한 이미지를 찾아 넣어줍니다.
< 배경이 투명한 PNG 이미지들을 넣고 자유롭게 배치하기 >
이렇게 첫 슬라이드에 하늘 이미지, 산 산 벡터 이미지, 그리고 등산객 벡터 이미지의 총 세 가지 요소가 삽입되었습니다. 그리고 가장 중요한 작업이 남았는데요.
첫 슬라이드에서 가장 중요한 것은 슬라이드 시간을 수동으로 0.1초로 변경해주는 것입니다. 그 이유는 다음 단계에서 말씀드리도록 하겠습니다. 이제 다음 슬라이드로 넘어가볼까요?
등산하는 파트 만들기
하단 슬라이드 네비게이션에서 “+추가” 버튼을 눌러 슬라이드를 하나 추가해줍니다. 그리고 이번엔 등산객을 산의 정상으로 위치시켜 볼께요.
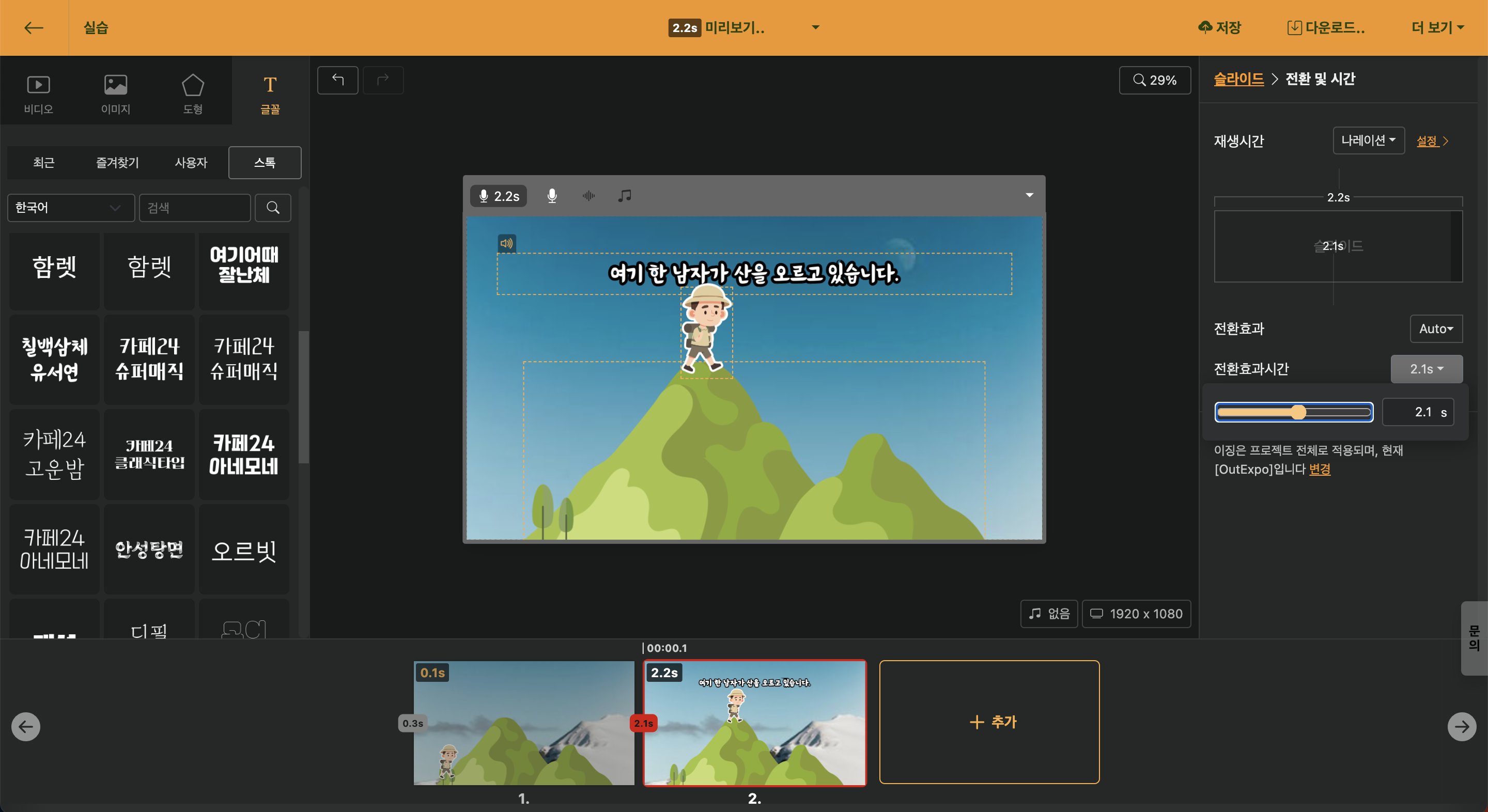
다음으로는 적당한 글꼴을 고르고 선택하여 슬라이드에 추가한 뒤 “여기 한 남자가 산을 오르고 있습니다.”라고 멘트를 넣어주도록 하겠습니다. 또한 슬라이드의 시간은 나레이션 길이로 맞추시고 “나레이션 > AI 보이스”를 선택해서 적절한 목소리를 지정해주세요.
< 슬라이드 간의 요소의 위치를 변화시켜 애니메이션을 만들기 >
여기서 곧장 미리보기를 한다면 저 등산객이 엄청 빠르게 산 정상에 위치하는 것을 아실 수 있으실꺼에요. 정확히는 0.3초만에 산 정상에 도달합니다. 그 이유는 바로 [전환 시간] 때문인데요. [전환 시간]이란 애니메이션이 발동되는 시간이라고 이해하시면 쉽습니다. 즉 [전환 시간]을 2.2초로 변경하면 나레이션이 끝까지 읽는 동안 천천히 산 정상을 향해 이동하게 되죠.

< 나레이션 길이에 가깝도록 전환 시간을 조정 >
산을 올라가는데 가속도가 붙어서 올라가는 것 같다고 느끼신다면 정확하십니다. 비디오스튜는 애니메이션의 속도를 변경할 수 있는 이징 (움직임 효과) 기능을 제공하고 있어요. 등속으로 천천히 올라가는 애니메이션을 만들기 위해서는 이징 옵션 중 “Linear”를 선택해주시면 됩니다.
산 정상 슬라이드 만들기
이제 다음 슬라이드에서는 산 정상에서 “그리고 그남자는…” 이라는 나레이션이 나오는 부분을 만들어보도록 하겠습니다. 또 슬라이드를 하나 복제하고, 대사만 바꿔주면 됩니다. 주의해주셔야 할 것은 슬라이드 전환 시간이 앞 슬라이드의 설정이 복제되어 2초가 넘는 상태라면 적당히 0.3초 정도로 변경해주시면 좋습니다.
아참, 그리고 멘트를 마친 뒤 너무 빠르게 다음 슬라이드로 넘어가는 것을 방지하기 위해서 나레이션 옵션에서 “종료 후 무음”을 0.5초 정도 넣어주도록 하겠습니다. 이렇게 하면 나레이션이 끝난 뒤에도 설정한 시간만큼 해당 슬라이드에 머물다가 다음 슬라이드로 넘어가게 됩니다.
하산하는 파트 만들기
이제 등산객이 정상에서 내려오는 슬라이드를 만들어보도록 하겠습니다. 또 앞 슬라이드를 복제하고, 등산객의 위치를 옮겨주세요. 그리고 “무사히 산을 내려왔습니다.” 라는 나레이션으로 텍스트를 변경해주시면 됩니다.
그리고 또 재미를 위해서 효과음에서 웃음 소리를 하나 추가해주도록 하겠습니다. 나레이션이 모두 끝나고 웃음소리가 나오는 것이 좋기 때문에, 슬라이드를 하나 더 복제하고 이번에는 나레이션은 없애고 효과음만 넣도록 할께요. 효과음 라이브러리에서 적절한 효과음을 찾고 슬라이드의 길이도 적절히 조정해주시면 됩니다.
< 나레이션 후 효과음을 넣어주어 마무리 >
이제 모든 작업을 마치셨다면 미리보기를 하셔서 원하시는 형태대로 구현이 되었는지 확인해주시고, [렌더링] 및 다운로드를 해주시면 됩니다.