Guide
오토 애니메이션 활용하기
비디오스튜는 각 슬라이드 간의 변화를 추적해 알아서 애니메이션으로 만들어주지요. 일반적으로 화려한 움직임이 필요한 인트로나 아웃트로 템플릿을 만들 때 활용해보실 수 있어요. 오토 애니메이션 활용방법은 아래 두 가지 영상을 참고해주세요.
<사진첩을 넘기는듯한 애니메이션 만들기>
<타이포그래피 영상 만들기>
그럼 오토 애니메이션을 활용하는 방법을 천천히 살펴볼까요?
프로젝트 추가하기
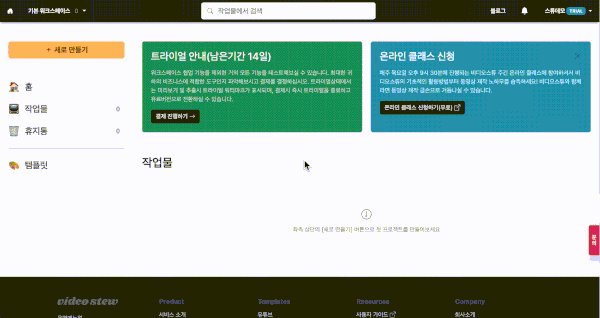
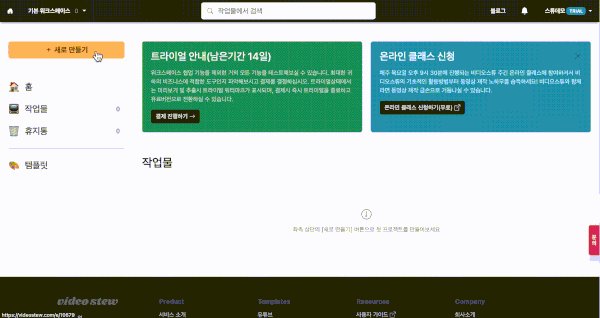
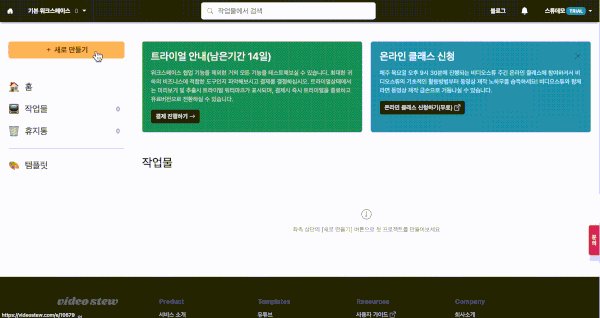
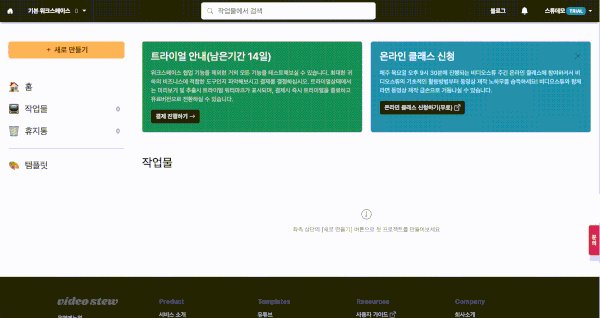
먼저 홈화면에서 좌측 상단의 프로젝트 추가 버튼을 누르세요.

< 프로젝트 추가하기 버튼 클릭 >
위자드 모드는 건너뛰고 곧장 "바로 시작”하도록 하겠습니다.

<좌측 하단의 바로 시작 누르기>
첫 번째 슬라이드에 이미지 넣기
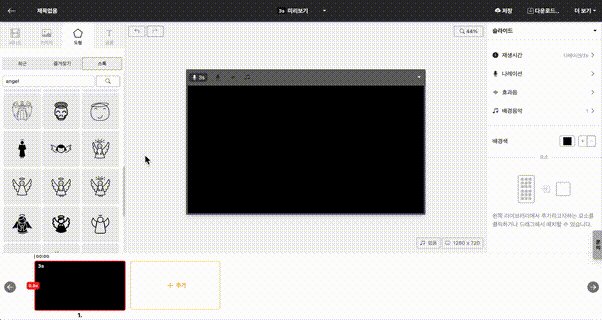
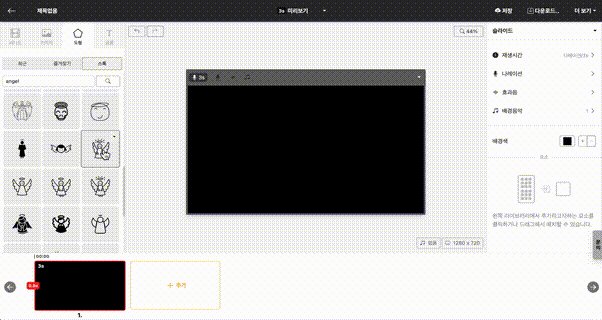
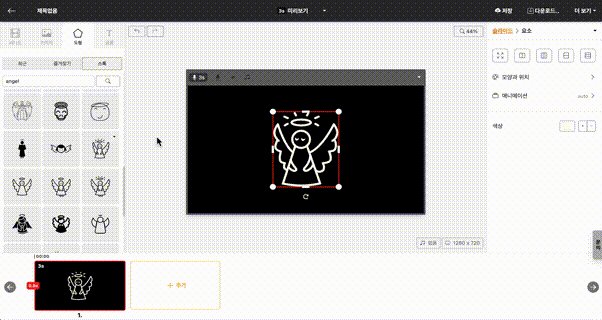
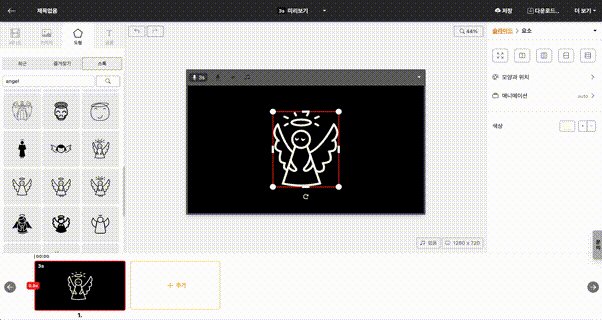
아래 화면처럼 아무것도 없는 빈 슬라이드가 하나 보일텐데요. 여기에 “도형” 요소를 넣어보도록 할께요. 아무 요소나 검색을 한 뒤 클릭하여 편집 창으로 넣어주도록 해요.

<클릭하여 요소넣기>
두 번째 슬라이드에 변화주기
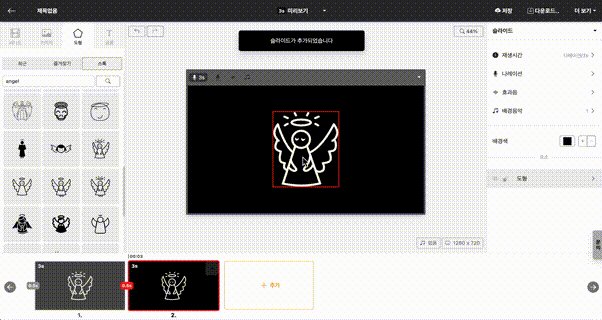
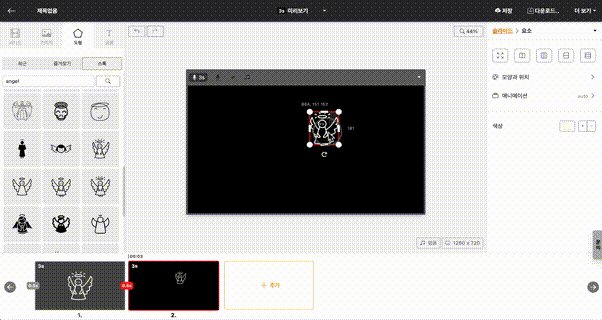
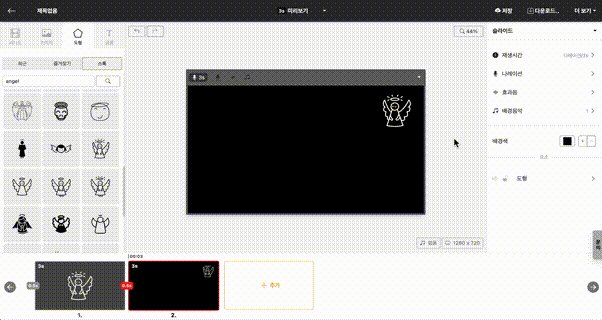
이제 곧장 하단의 슬라이드 창의 “+ 추가” 버튼을 눌러 첫 번째 슬라이드를 복제하도록 할께요. 그리고 두번 째 슬라이드의 요소의 사이즈를 줄여 구석으로 배치하도록 하겠습니다.

<요소의 위치 및 사이즈에 변화를 주기>
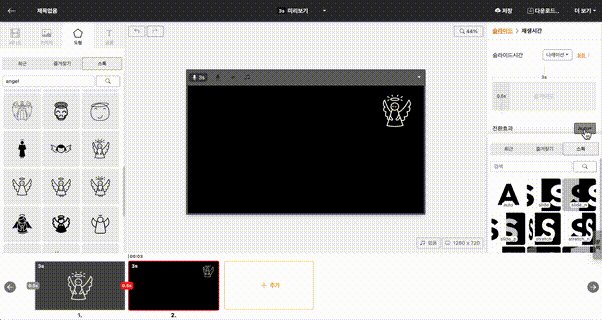
전환효과 및 전환시간 설정하기
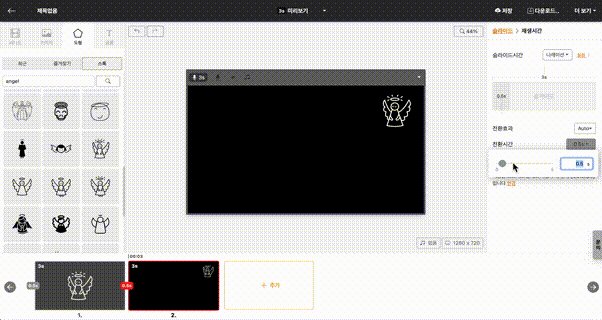
다음으로 전환효과를 “Auto”로 설정하고 [전환시간]을 2초 정도로 설정해보도록 할께요. “Auto” 상태일 때 자동적으로 애니메이션이 만들어지는 오토 애니메이션이 동작하기 때문이에요. 여기서 시간을 2초를 적용한다는 말은 두번 째 슬라이드가 시작할 때 2초에 걸쳐 움직임이 만들어진다는 의미랍니다.

<전환시간을 변경하기>
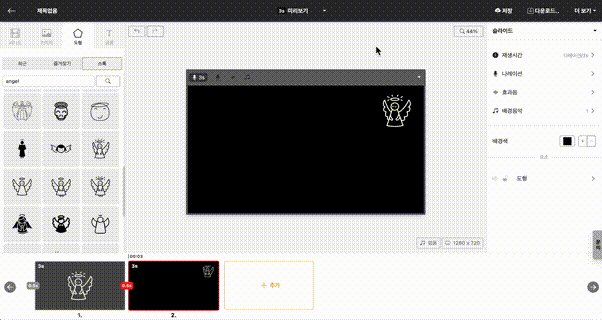
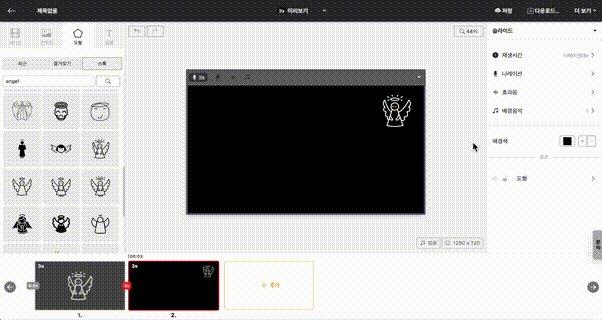
그리고 곧장 미리보기를 해보면 이미지 요소가 2초에 걸쳐 작아지며 우측 하단으로 이동하는 애니메이션이 만들어진 것을 확인할 수 있어요.

<전체 미리보기로 애니메이션 확인하기>
애니메이션은 여러 슬라이드에 같은 요소일 때만 동작합니다. 같은 이미지라도 여러번 “업로드”를 했다면 각기 다른 요소로 취급될 수 있으니 주의해주세요. 만약 같은 요소가 분명한데도 움직임이 적용이 안된다고 하시면 전환효과가 “Auto”가 맞는지, [전환시간]이 0초 넘게 들어가 있는지 확인해주세요.
이징 효과 적용하기
여러분은 단순한 움직임부터 통통튀는 애니메이션 등의 다양한 “이징 효과”를 적용해볼 수 있습니다. “재생시간”의 하단에 보시면 “이징은 프로젝트 전체로 적용되며, 현재 [OutExpo]입니다.”라는 메세지와 함께 “변경” 버튼이 보이실텐데요. 여기서 다양한 움직임 효과를 설정해보실 수 있어요.

<이징 효과 설정 메뉴>
마우스를 올리고 있으면 어떻게 움직임이 구현되는지 미리 확인할 수 있는데요. 다른 효과를 설정하고 곧장 미리보기를 해보면서 원하는 움직임을 찾아볼 수 있습니다.

<다른 이징효과를 설정하고 미리보기>