Guide
텍스트 요소
더블클릭 모드
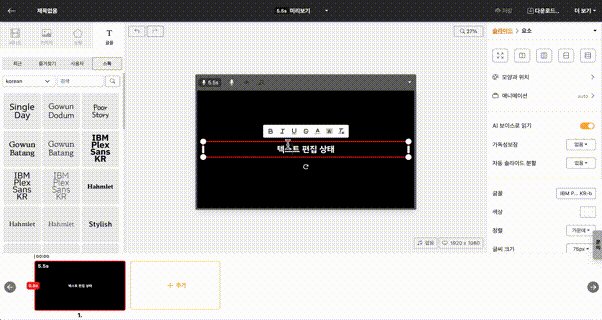
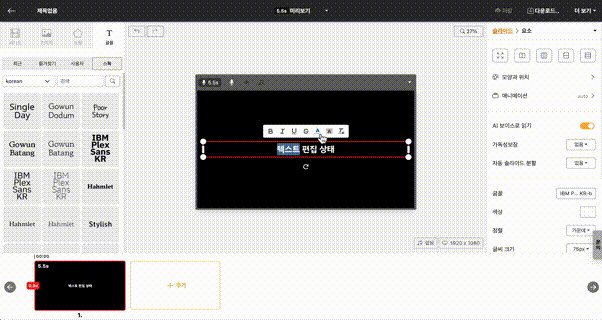
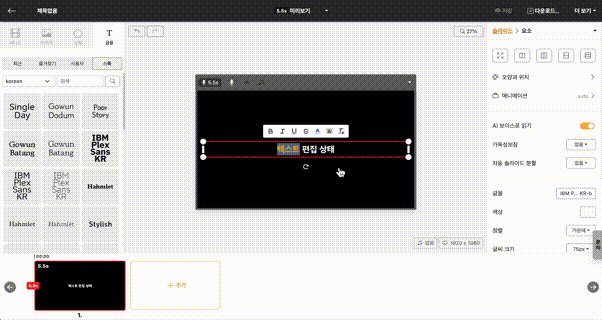
중앙의 편집 창에서 텍스트 요소를 두 번 클릭하면, 내용을 수정할 수 있는 수정 모드로 변경돼요. 이 수정모드에서 글자의 일부분을 선택하면 아래와 같은 툴바가 나타는데, 각 역할은 아래와 같아요.

< 수정모드로 진입했을 때 툴바>
| 버튼 | 역할 |
|---|---|
| B | 선택한 영역의 텍스트에 볼드(굵게) 효과를 줍니다. |
| I | 선택한 영역의 텍스트에 기울이기 효과를 줍니다. |
| U | 선택한 영역의 텍스트에 밑줄을 추가해요. |
| S | 선택한 영역의 텍스트에 가운데 취소선을 추가해요. |
| A | 선택한 영역의 텍스트 색상을 변경해요. (기본색 및 최근에 사용한 색 중에서 선택) |
| A | 선택한 영역의 텍스트 배경색을 변경해요. (기본색 및 최근에 사용한 색 중에서 선택) |
| Tx | 적용되어 있는 모든 효과를 삭제해요. |

< 텍스트의 일부 글자의 색을 변경하기 >
텍스트 애니메이션
텍스트 요소에 다양한 애니메이션 효과를 설정합니다. 적용하는 애니메이션이 발현되는 시간은 슬라이드 [전환시간]의 길이만큼 적용되요. 따라서 애니메이션이 천천히 나타나길 원한다면 [전환시간]을 늘려주시면 됩니다. 텍스트 애니메이션 메뉴에서 설정할 수 있는 기능들은 다음과 같습니다.
제자리 효과
텍스트에 반복적인 움직임을 지정합니다. 설정 가능한 제자리 효과는 다음과 같습니다. 하나의 효과를 설정하면 "스톱모션 효과" 기능을 설정할 수 있는 메뉴가 보여집니다.
| 제자리 효과 | 설명 |
|---|---|
| 없음 | 모든 제자리 효과를 삭제 |
| 시계추 | |
| 맥박 | 두근두근하는 효과 |
| 경련 | |
| 위아래 | |
| 좌우 | |
| 흔들기 | |
| 시계방향 | 요소가 시계 방향으로 계속 회전 |
| 반시계방향 | 요소가 반시계 방향으로 계속 회전 |
종류
다양한 텍스트 애니메이션을 설정합니다. 설정 후 슬라이드 미리보기를 통해서 직접 확인해볼 수 있습니다.
| 애니메이션 | 설명 |
|---|---|
| 자동 | 기본 설정 옵션으로 모핑(morphing) 효과가 적용됨 |
| 슬라이딩 | 옆에서 날아오는 효과 |
| 확장 | 한쪽 방향으로 늘어나는 효과 |
| 큐브회전 | 정육면체로 회전하는 효과 |
| 뒤집기 | 뒤집는 효과 |
| 페이징 | |
| 책넘김 | |
| 원형 나타나기 | 원이 점점 커지거나 작아지면서 나타나기 |
| 시계 나타나기 | 시계처럼 원을 채워나가면서 나타나기 |
| 닦아내기 | 한쪽 방향에서부터 조금씩 나타나기 |
| 서서히 나타나기 | 흐린 상태에서 점점 또렷하게 나타나기 |
| 줌 | 요소가 화면에 쾅 박히거나, 튀어오르는 듯한 효과 |
| 줌 스핀 | 요소가 회전하면서 화면에 쾅 박히거나, 튀어오르는 듯한 효과 |
텍스트 등장효과

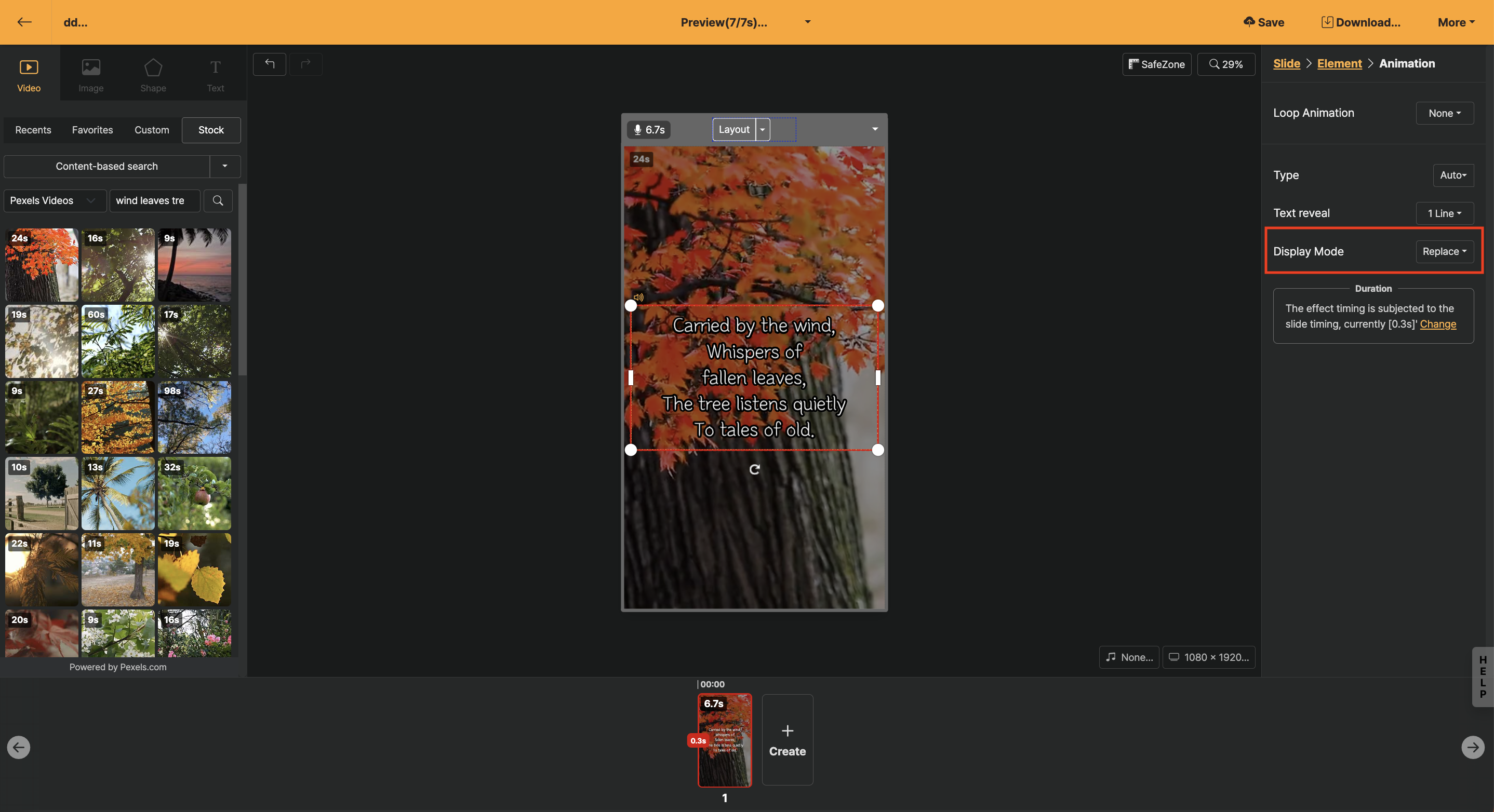
텍스트 요소 선택 후 '애니메이션 > 텍스트 등장효과'를 선택해서 한 슬라이드에 있는 텍스트들을 보여주는 방식을 설정합니다.
편집화면에서는 한 슬라이드에 많은 양의 글이 있어서, 보기 좋게 표현할 수 있는 기능입니다.
| 텍스트 등장효과 | 설명 |
|---|---|
| 전체 | 텍스트 블럭 하나가 통째로 나타남 |
| 1줄씩 | 텍스트 블럭 내 줄바꿈에 따라서 한 줄씩 나타남 |
| 2줄씩 | 텍스트 블럭 내 줄의 수에 따라 두 줄씩 나타남 |
| 문단 단위 | 텍스트 블럭 내 문단 구분(엔터)에 따라 나타남 |
여기서 "1줄씩" 등의 옵션을 설정하면 "추가 방식" 메뉴가 보여지는데요. 각각의 옵션이 보여지는 방식은 아래 이미지를 참고해주세요.
< 교체하기 >
같은 위치에 계속 한 줄씩(설정에 따라 두 줄씩도 가능) 새로운 텍스트가 애니메이션 효과와 함께 나타납니다.
< 이어붙이기 >
[세로 정렬]을 기준으로 한 줄씩(혹은 두 줄씩 설정에 따라) 더해지며 나타납니다. 세로정렬이 "위쪽"으로 고정되어 있을 때 가장 자연스럽게 쓸 수 있습니다.
AI 보이스로 읽기

슬라이드 나레이션에 AI 보이스가 적용되어 있다면, 화면에 있는 모든 텍스트를 순차적으로 읽게 되어요.
하지만 읽지 않기를 원하는 텍스트가 있다면 텍스트 요소 선택 후 "AI 보이스로 읽기"를 끌 수 있어요. 이 방법 외에도 화면에 포함된 텍스트를 완전 무시하고 원하는대로 읽도록 하는 방법은 텍스트 수동 지정을 참고해주세요.
가독성 보장
가독성 보장은 ‘텍스트 꾸미기’의 기능을 하며, 화면 내의 텍스트가 눈에 잘 읽힐 수 있도록 설정을 변경하는 기능입니다. "없음", "박스 배치", "줄마다 배치", "외곽선", "그림자" 효과를 적용할 수 있으며 각 효과는 아래 이미지를 참고해주세요.
.png?_=1hvr7qu)
또한 박스 및 외곽선의 색은 "가독성 색상" 메뉴에서 변경할 수 있습니다.
자동 슬라이드 분할(deprecated)
"자동 슬라이드 분할" 기능은 텍스트 애니메이션의 텍스트 등장효과에서 설정할 수 있습니다.
슬라이드 분할은 "1줄씩", "2줄씩", [문단 단위]로 설정할 수 있으며 [자동 슬라이드 분할]이 적용된다면 아래처럼 보여지게 되어요.

< 자동 슬라이드 분할 적용 시 미리보기 >
글꼴
원하는 글꼴을 선택하여 글꼴을 변경할 수 있어요. 글꼴 라이브러리는 "최근", "즐겨찾기", "사용자", "스톡" 탭으로 구성되어 있습니다.
여러 슬라이드의 글꼴을 한번에 변경하려면 여러 슬라이드 한번에 편집하기 섹션의 내용을 참고해주세요.
색상
텍스트 요소 전체의 색상을 변경해요. 전체 텍스트 박스의 모든 색상이 변경되며, 최대 3가지의 색상을 조합하여 그라데이션 효과를 만들 수 있습니다.
< 텍스트 전체 색상 변경 >
일부 텍스트의 색상을 변경하시 위해서는 원하는 텍스트를 드래그한 뒤 상단에 표시되는 인라인 에디터 기능을 활용할 수 있어요. 인라인 에디터에서는 기본 색상과 최근에 사용된 색상 중에 선택할 수가 있습니다. 원하시는 색상이 있다면 배경색으로 한번 지정을 하면 최근 색상에 표시가 됩니다.
< 텍스트 일부글자 색상 변경 >
정렬
텍스트 박스 내에서 글의 정렬을 "왼쪽", "가운데", "오른쪽" 기준으로 변경해요.
글자사이즈
폰트의 사이즈를 10 px 256 px 까지 변경해요. 세로형 숏폼 동영상 콘텐츠라면 80 px 90 px로 활용하실 것을 추천드려요.
좌우여백/상하여백
텍스트 박스의 좌우 및 상하의 여백 사이즈를 변경해요.
줄간격
하나의 텍스트 박스에 여러 줄의 텍스트를 입력했을 때의 줄간격을 변경해요.
자간
글자사이의 간격을 변경해요. -40% 200%까지 변경 가능하며 0%가 기본값입니다.
정렬
가로정렬
텍스트 박스 내에서의 가로 정렬을 변경합니다. "왼쪽", "가운데", "오른쪽" 기준으로 정렬할 수 있습니다.
세로정렬
텍스트 박스 내에서의 세로 정렬을 변경합니다. "자동"이 기본 옵션이며 "위쪽", "중간", "아래쪽"을 설정할 수 있습니다.

<세로정렬 활성화 시>
높이고정
높이고정을 활성화하면 텍스트 박스의 세로 사이즈를 변경할 수 있습니다. 여러 슬라이드에 일괄적인 박스 사이즈를 지정할 때 유용합니다.
텍스트 박스 내에서 글의 정렬을 "왼쪽", "가운데", "오른쪽" 기준으로 변경해요.
높이 고정
높이고정을 활성화하면 텍스트 박스의 상/하에 박스의 높이를 변경할 수 있는 핸들러가 추가되어요. 이를 통해 텍스트 박스의 사이즈를 변경할 수 있어요.
일반적으로 텍스트 박스를 자막 형태로 활용 할 때, 한줄 혹은 두줄의 텍스트가 들어가더라도 항상 같은 박스 사이즈를 유지하기 위해 활용해요.